Wybierz kombinację kolorów online. Ściągawka z chłodną kombinacją kolorów
Chłopaki, wkładamy naszą duszę w stronę. Dziękuję za to
za odkrycie tego piękna. Dzięki za inspirację i gęsią skórkę.
Dołącz do nas na Facebook oraz W kontakcie z
Schemat nr 1. Połączenie uzupełniające
Uzupełniające lub dodatkowe kontrastujące są kolory znajdujące się po przeciwnych stronach koła kolorów Itten. Ich połączenie wygląda bardzo żywo i energetycznie, szczególnie przy maksymalnym nasyceniu kolorów.
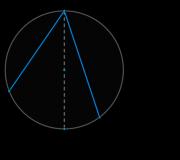
Schemat nr 2. Triada - połączenie 3 kolorów
Połączenie 3 kolorów leżących w tej samej odległości od siebie. Zapewnia wysoki kontrast przy zachowaniu harmonii. Taka kompozycja wygląda dość żywo nawet przy użyciu bladych i nienasyconych kolorów.
Schemat nr 3. Podobna kombinacja
Kombinacja od 2 do 5 kolorów umieszczonych obok siebie na kole barw (najlepiej 2-3 kolory). Wrażenie: spokojne, relaksujące. Przykład połączenia podobnych stonowanych kolorów: żółto-pomarańczowego, żółtego, żółto-zielonego, zielonego, niebiesko-zielonego.
Schemat nr 4. Połączenie odrębnie-uzupełniające
Wariant komplementarnej kombinacji kolorów, tylko zamiast koloru przeciwnego stosuje się sąsiadujące z nim kolory. Połączenie koloru głównego i dwóch dodatkowych. Ten schemat wygląda prawie tak kontrastowo, ale nie tak napięty. Jeśli nie jesteś pewien, czy potrafisz prawidłowo używać kombinacji komplementarnych, użyj kombinacji odrębnie komplementarnych.
Schemat numer 5. Tetrad - połączenie 4 kolorów
Kolorystyka, w której jeden kolor jest głównym, dwa uzupełniające się, a inny podkreśla akcenty. Przykład: niebiesko-zielony, niebiesko-fioletowy, czerwono-pomarańczowy, żółto-pomarańczowy.
Schemat numer 6. Kwadrat
Kombinacje poszczególnych kolorów
- Biały: pasuje do wszystkiego. Najlepsze połączenie z niebieskim, czerwonym i czarnym.
- Beżowy: z niebieskim, brązowym, szmaragdowym, czarnym, czerwonym, białym.
- Szary: z fuksją, czerwonym, fioletowym, różowym, niebieskim.
- Różowy: z brązem, bielą, miętową zielenią, oliwką, szarością, turkusem, błękitem.
- Fuksja (ciemny róż): z szarym, podpalanym, limonkowym, miętowym zielonym, brązowym.
- Czerwony: z żółtym, białym, brązowym, zielonym, niebieskim i czarnym.
- Pomidorowa czerwień: niebieska, miętowa, piaskowa, kremowo-biała, szara.
- Wiśniowa czerwień: lazur, szary, jasnopomarańczowy, piaskowy, jasnożółty, beżowy.
- Malinowa czerwień: biała, czarna, róża damasceńska.
- Brązowy: jasny niebieski, kremowy, różowy, płowy, zielony, beżowy.
- Jasnobrązowy: jasnożółty, kremowo biały, niebieski, zielony, fioletowy, czerwony.
- Ciemnobrązowy: cytrynowożółty, błękitny, miętowy, fioletoworóżowy, limonkowy.
- Czerwonobrązowy: różowy, ciemnobrązowy, niebieski, zielony, fioletowy.
- Pomarańczowy: niebieski, niebieski, fioletowy, fioletowy, biały, czarny.
- Jasnopomarańczowy: szary, brązowy, oliwkowy.
- Ciemnopomarańczowy: jasnożółty, oliwkowy, brązowy, wiśniowy.
- Żółty: niebieski, fiołkowy, jasnoniebieski, fioletowy, szary, czarny.
- Cytrynowy żółty: wiśniowy, brązowy, niebieski, szary.
- Bladożółty: fuksja, szarość, brąz, odcienie czerwieni, brązu, błękitu, fioletu.
- Złoto-żółty: szary, brązowy, lazurowy, czerwony, czarny.
- Oliwkowy: pomarańczowy, jasnobrązowy, brązowy.
- Zielony: złotobrązowy, pomarańczowy, sałata, żółty, brązowy, szary, kremowy, czarny, kremowo biały.
- Kolor sałaty: brązowa, podpalana, płowa, szara, granatowa, czerwona, szara.
- Turkus: fuksja, wiśnia, żółty, brązowy, kremowy, ciemny fiolet.
- Elektryk pięknie komponuje się ze złotym żółtym, brązowym, jasnobrązowym, szarym czy srebrnym.
- Niebieski: czerwony, szary, brązowy, pomarańczowy, różowy, biały, żółty.
- Ciemnoniebieski: jasnofioletowy, błękitny, żółtawy zielony, brązowy, szary, jasnożółty, pomarańczowy, zielony, czerwony, biały.
- Liliowy: pomarańczowy, różowy, ciemnofioletowy, oliwkowy, szary, żółty, biały.
- Ciemny fiolet: złoty brąz, jasnożółty, szary, turkusowy, miętowy, jasnopomarańczowy.
- Czerń jest uniwersalna, elegancka, wygląda we wszystkich kombinacjach, najlepiej z pomarańczowym, różowym, sałatkowym, białym, czerwonym, liliowym lub żółtym.
Wybór kolorystyki strony internetowej to jeden z najważniejszych kroków w procesie projektowania. Wybór kombinacji kolorów to dość złożony i kreatywny proces. Na szczęście istnieje wiele usług, które mogą stanowić znaczące wsparcie w dokonaniu właściwego wyboru.
Niektóre z zasobów wymienionych w tym przeglądzie pozwalają na wybór z dużej liczby gotowych schematów kolorystycznych, podczas gdy inne pozwalają na interaktywne zbudowanie własnego schematu.
Kuler
Adobe Kuler zawiera dużą bibliotekę gotowych schematów kolorów. Diagram można wyświetlić online i pobrać do użytku w produktach Adobe Creative Suite.
Color Lovers ma obecnie prawie 2 miliony schematów kolorów stworzonych przez użytkowników. Możesz je przeglądać posortowane według daty, oceny, liczby odsłon.
ColoRotate posiada bibliotekę gotowych schematów kolorów. Możesz także stworzyć swój własny schemat za pomocą unikalnego narzędzia 3D. Schemat kolorów może być używany bezpośrednio w Photoshopie i Fireworks za pomocą wtyczki ColoRotate.
Projektant schematu kolorów pozwala wybrać rodzaj schematu kolorów (mono, komplementarny, triadowy, tetradowy, analogowy). Wtedy będzie można dopasować kolorystykę i zobaczyć efekt schematu na przykładzie.
ColorSchemer posiada dużą bibliotekę schematów kolorów tworzonych przez użytkowników. Możesz je sortować według daty opublikowania, oceny lub liczby pobrań.
Pictaculous to proste narzędzie do generowania schematów kolorów online. Możesz przesłać obraz, a usługa wygeneruje diagram do użycia z obrazem.
Iglica kolorów
Color Spire to bardzo łatwa w obsłudze usługa. Wybierasz kolor bazowy, który sugeruje schemat kolorystyczny. Możesz również zobaczyć wygląd schematu na prostym szablonie.
Mały, stylowy i schludny selektor kolorów do projektowania stron HTML i innych zadań wymagających dopasowania kolorów.
Zobaczmy, co ten program potrafi.
Ustawienie punktu koloru
Ponieważ program nie wymaga instalacji, wystarczy zapisać archiwum na dysku twardym, rozpakować je w dogodnej lokalizacji, otworzyć folder i uruchomić plik z rozszerzeniem .exe. Domyślnie program uruchamia się jako mały przycisk:
![]()
Praca z programem
Klikamy tę ikonę, a przed nami otwiera się okno programu:

Ekran
W tej zakładce program pozwala "pobrać" dowolny kolor bezpośrednio z ekranu. To znaczy z dowolnej części ekranu, która była widoczna w momencie uruchomienia programu. Cały ekran jest wyświetlany w zmniejszonym rozmiarze w oknie Wybierz obszar.
Jeśli klikniesz dowolną część w tym oknie, pojawi się ona w następnym mniejszym oknie „Wybierz kolor”. Tutaj możesz już dokładniej celować i odbierać kolor z określonego punktu.
Również w prawej części tego okna znajdują się przyciski pomocnicze do kopiowania do schowka, a poniżej przyciski „Odśwież” (aktualizuje zawartość ekranu) i „Zastosuj” (zapisuje wybrany kolor i przełącza okno na „Wybór ").
Wybór
Oto główne narzędzia do łatwego dopasowywania kolorów: „Kafelek”, „Kółko”, „Sieć” i „Wygraj”, które można przełączać za pomocą dodatkowych zakładek.
Praca z tymi narzędziami nie jest trudna. Po prostu kliknij na kolor, który Ci się podoba, dostosuj go za pomocą suwaków RGB (lub HSV - jeśli ten format jest Ci bliższy) i sprawdź, czy pasuje, czy nie.
Jeśli podoba Ci się wybrany kolor, możesz skopiować jego kod z wiersza „Reprezentacja tekstu”. Co więcej, kod można również wybrać w dowolnym ze standardowych formatów, klikając małą strzałkę, aby rozwinąć listę.
Zwróć także uwagę na trzecie okienko kolorów w prawym górnym rogu. Oprócz wybranego koloru (pionowy pasek) pokazuje jeszcze trzy kolory, które dobrze komponują się z wybranym.
W ten sposób program od razu sugeruje kilka pasujących kolorów, które można zastosować do innych elementów projektowanego projektu.
Program posiada wiele różnych przycisków pomocniczych. Aby poznać ich przeznaczenie, po prostu najedź na nie myszą i przeczytaj wskazówki, które pojawiają się na samym dole okna programu.
Ustawienia

Tutaj możesz dostosować niektóre parametry, takie jak rodzaj i rozmiar czcionki oraz niektóre właściwości kosmetyczne programu. Wygodniej będzie pracować z programem, jeśli odznaczysz pola „Otwórz w zakładce „Ekran”” i „Uruchom w trybie mini-okna”.
O programie

W tej ostatniej zakładce możesz znaleźć kontakty programisty i sprawdzić, czy została wydana nowa wersja programu, przechodząc na jego stronę internetową.
Zalety i wady programu
- istnieje wiele różnych narzędzi do wyboru koloru (koło, kafelki itp.);
- pozwala wygodnie porównywać kolory, przesuwając okno programu w pobliże innych elementów ekranu;
- są podpowiedzi do wszystkich przycisków.
- nieco skomplikowany interfejs;
- uruchamianie zminimalizowane i na karcie „Ekran” nie jest zbyt wygodne (chociaż można to wyłączyć w ustawieniach);
- nie każdemu spodoba się kolor okna programu.
Wyniki
Program jest dość potężny jak na darmowy, zapewnia prawie wszystko, czego potrzebujesz, aby wygodnie wybrać kolory podczas tworzenia projektu strony internetowej. Istnieje kilka drobnych wad, takich jak kolor okna programu (liliowy - nie dla wszystkich), ale nie przeszkadzają one w pracy z nim.
PS Dozwolone jest dowolne kopiowanie i cytowanie tego artykułu pod warunkiem wskazania otwartego aktywnego linku do źródła i zachowania autorstwa Rusłana Bogdanowa.
PS. Jeśli program wydawał Ci się skomplikowany, istnieją prostsze opcje:
Kolor to jeden z najważniejszych elementów w pracy projektanta. Ale jako koncepcja jest dość trudna do opanowania: wiele kombinacji palet często utrudnia podjęcie decyzji o najlepszym stylu interfejsu stron internetowych i aplikacji. Wcześniej publikowaliśmy recenzje narzędzi z wyboru i. A dzisiaj chcemy poszerzyć ten temat, zamieszczając na blogu tłumaczenie artykułu Nicka Babicha na temat Essential Color Tools for UX Designers.
Ten post zawiera listę najlepszych usług dopasowywania kolorów dla stron internetowych i projektowania UX, które zaoszczędzą Ci dużo czasu. Dzięki tym projektom dowiesz się:
- skąd czerpać inspirację;
- jak stworzyć własną paletę;
- jak sprawić, by projekt był dostępny dla osób z zaburzeniami widzenia kolorów.
1. Szukasz inspiracji
Kolory natury
Czerp z otaczającego Cię świata. Wystarczy się rozejrzeć. Modne ciuchy, okładki książek, wystrój wnętrz... wokół ciebie jest tyle niesamowitych rzeczy. Ale najlepsze zestawienia kolorystyczne to kolory natury. Uchwyć piękną chwilę i spróbuj stworzyć swój własny wybór na podstawie konkretnego obrazu.
Najlepsze kombinacje kolorystyczne występują w naturze. Możesz uzyskać schemat kolorów z dowolnego zdjęcia
Behance
W popularnym serwisie znajdziesz ciekawe prace zawarte w najlepszych internetowych portfolio prawdziwych profesjonalistów w swojej dziedzinie. Ta strona to także świetne źródło inspiracji. Aby zobaczyć nowe godne przykłady projektów, po prostu wybierz żądany kolor.

Kolory dryblingu
Dribbble to jeden z najlepszych, który przyda się podczas tworzenia interfejsu użytkownika. Jeśli chcesz wizualnie zrozumieć, w jaki sposób inni używali danego koloru, wejdź na dribbble.com/colors i wprowadź żądaną wartość.

Wybierając kolor dla strony, tutaj możesz ustawić jego minimalny procent - eksperymentuj, na przykład spróbuj ustawić 30% niebieski.

Spróbuj ustawić minimalny procent określonego koloru w Dribbble
inspiracja projektowa
Designspiration to przydatne narzędzie przede wszystkim dla tych, którzy mają już pomysły na zestawienia kolorów i chcą zobaczyć przykłady takich zestawień. Wybierz od 1 do 5 opcji, a znajdziesz zdjęcia pasujące do określonych parametrów.


W Designspiration znajdziesz różne przykłady kombinacji kolorystycznych
Tineye wielokolorowy
Dzięki usłudze dopasowywania kolorów Tineye Multicolr możesz określić żądaną gamę obrazów, a nawet ustawić procent każdego z nich (współczynnik). Strona jest zintegrowana z bazą danych 20 milionów zdjęć Creative Commons z Flickr. To zdecydowanie jeden z najszybszych sposobów na znalezienie idealnej palety.

Kolorzilla
ColorZilla to rozszerzenie do instalacji w przeglądarkach Chrome i Mozilla Firefox. Zawiera narzędzia takie jak zakraplacz, przeglądanie palet, tworzenie i inne.

Rozszerzenie ColorZilla dostępne w Chrome i Firefox
Spectrum Shutterstock
Jednym z najlepszych sposobów, aby zorientować się, jak będzie wyglądać schemat kolorów, jest przyjrzenie się odpowiednim obrazom. Większość rozwiązań oferujących wybór kolorów do projektowania stron internetowych zawiera tę funkcję, ale Shutterstock Spectrum ma niesamowicie przyjazny dla użytkownika interfejs i podgląd, które mogą się naprawdę przydać.

Co więcej, nie potrzebujesz subskrypcji, ponieważ wstępna ocena obrazu wystarczy (nawet pomimo tego, że ma „znak wodny”).
Szkoły W3

Niedawno na blogu zrecenzowano wybór z W3Schools. Zawiera wiele informacji na ten temat, począwszy od ich nazw/odcieni kodów, teorii kombinacji palet, a skończywszy na opisie różnych formatów: HEX, RGB, CMYK, HWB itp. Znajdziesz tu również proste generatory, konwertery i podobne „mini-usługi”. W sumie ciekawe do zobaczenia.
2. Stwórz paletę kolorów
Narzędzie do projektowania materiałów
Usługa selektora kolorów w witrynie Material Design Color Tool umożliwia tworzenie, udostępnianie i podgląd schematów kolorów dla wybranych elementów. Jedną z jego przydatnych funkcji jest mierzenie poziomu dostępności dowolnej kombinacji kolorów.

chłodnice
Coolors to witryna do tworzenia wielokolorowej palety. Po prostu ustaw określony kolor i naciśnij spację. Narzędzie jest również dobre, ponieważ uzyskasz więcej niż jeden wynik, ale możesz wygenerować kilka opcji, zmieniając tylko początkowe dane.


Schemat kolorów w Coolors na podstawie zdjęcia
Adobe Color CC
Usługa dopasowywania kolorów Adobe Color CC (dawniej Kuler) jest teraz dość popularna. Jest swobodnie dostępny w Internecie, ale istnieje również wersja deskryptorowa. Dzięki tej aplikacji internetowej stworzysz swoją paletę za pomocą koła kolorów:

Lub możesz uzyskać konkretny wynik z gotowego obrazu:

Wybór koloru dla strony według zdjęcia
Są tu setki gotowych kombinacji, poszukaj ich w sekcji „Obejrzyj”:

Jeśli używasz wersji komputerowej, jednym kliknięciem możesz wyeksportować utworzony system kolorów do programów InDesign, Photoshop i Illustrator.
paleta
Często jest porównywany do poprzedniego Adobe Color CC, ponieważ te projekty są bardzo podobne. Jedyna różnica polega na tym, że w Palettonie nie jesteś ograniczony do pięciu opcji, ale możesz eksperymentować z dodatkowymi dźwiękami interfejsu.

Dodatkowo możesz spojrzeć na . Razem z innymi aplikacja pozwala na pracę w dowolnym miejscu, za pomocą smartfona. Oprócz bezpośredniego tworzenia/eksportowania palet kolorów, tutaj możesz wybrać określone kolory ze zdjęć lub skorzystać z podstawowych opcji.

3. Udostępnienie palety
Obecnie zaburzenia percepcji kolorów są znacznie częstsze niż nam się wydaje. Około 285 milionów ludzi na świecie ma problemy ze wzrokiem. Zawsze powinieneś sprawdzić, czy ten, który wybierzesz, jest dostępny dla takich użytkowników.
Kontroler kontrastu kolorów WebAIM
Niektóre tony są ze sobą doskonale połączone, a inne wręcz przeciwnie. Ogromna liczba projektów nie przechodzi testu A/A i to jest fakt. Bardzo ważne jest sprawdzenie projektu wizualnego interfejsu i kontrastu tonów, zwłaszcza jeśli na stronie jest dużo tekstu. Do tych celów użyj przy wyborze kolorów witryny.

WebAIM Color Contrast Checker to narzędzie internetowe, które sprawdza kody kolorów w wartościach szesnastkowych.
chłodnice
Wspomnieliśmy już o tej usłudze powyżej. Coolors pomoże Ci między innymi sprawdzić wymyśloną przez Ciebie paletę pod kątem ślepoty barw.

Rodzaj ślepoty barw w schemacie
Zamiast trybu „Normalny”, wybierz typ problemu ze wzrokiem, który chcesz zasymulować. Dzięki temu dokładnie zrozumiesz, jak osoba, która nie jest w stanie rozróżnić niektórych kolorów, zobaczy Twój projekt.

W ten sposób osoba z protanomalią widzi paletę
NoCoffee Vision Simulator dla Chrome
Za pomocą strony NoCoffee Vision Simulator możesz zobaczyć, jak osoby z daltonizmem lub słabowidzącym będą postrzegać określone strony internetowe. Na przykład, określając opcję „Achromatopsja” w sekcji „Niedobór kolorów”, strona internetowa będzie wyświetlana w kolorze szarym.

Tak wygląda projekt CNN dla osoby z deuteranopią
Wniosek
Wszystkie wymienione w artykule usługi dopasowywania kolorów dla stron internetowych i projektowania UX z pewnością pomogą Ci w poszukiwaniu ciekawej i skutecznej oferty. Pamiętaj jednak, że najlepszym sposobem na nauczenie się tworzenia niesamowitych palet jest dużo ćwiczeń i eksperymentów.
Kolor jest szeroko stosowany w projektowaniu - pozwala "ożywić" treść - stworzyć semantyczne połączenie między elementami, wypełnić pracę emocjami i nastrojem. Początkujący projektanci wybierają losowe kolory, ale są sposoby, aby używać kolorów w bardziej znaczący sposób. Rozważ 4 takie metody, zorganizowane zgodnie z zasadą od prostych do złożonych.
1. Użyj znanej gamy
Na stronie brandcolors.net zebrano ponad 500 kombinacji kolorystycznych znanych marek. Yandex, Google, Burger King używają tej samej palety we wszystkich swoich produktach. Te marki i ich kolory są znane i lubiane przez wielu. Wpisz nazwę w pasku wyszukiwania lub przewiń stronę, kliknij żądaną markę i kolor: jej kod zostanie skopiowany do schowka.
2. Wybierz gotową profesjonalną paletę
Najłatwiej jest wziąć gotową kombinację kolorów. Nie trzeba za każdym razem wymyślać koła na nowo, ponieważ harmonijne połączenia znane są od dawna. Przejdź do colordrop.io i wybierz. Na stronie znajdują się setki profesjonalnych 4-kolorowych palet. Po wybraniu tego, który chcesz, kliknij i skopiuj kody kolorów z panelu, który otworzy się po prawej stronie.

Dodatkowo usługa zawiera gotowy wybór 24 płaskich kolorów wzornictwa. Kliknij po lewej stronie pod nazwą „Flat Colors” i weź kod odcienia, który lubisz.

3. Określ paletę kolorów zdjęcia lub obrazu, który Ci się podoba
Ta metoda jest nieco trudniejsza. Ale też bardziej skuteczny.
- Na stronie coolors.co w górnym panelu po lewej stronie znajdź ikonę aparatu, kliknij na nią. Otworzy się okno przesyłania obrazu.
- Możesz wybrać zdjęcie lub obrazek z wybranym schematem kolorów ze swojego komputera lub skopiować link do pustej kolumny.
- Serwis określi kombinację kolorów (poniżej, pod wgranym obrazem).
- Możesz zmieniać poszczególne kolory tej palety zaznaczając je i wybierając na zdjęciu punkt, z którego chcesz pobrać kolor.
- Przycisk „Kolaż” zapisuje powstałą paletę z kodami kolorów na komputerze.
- Przycisk „Auto” generuje nowe kombinacje na podstawie tego samego zdjęcia.
- Kliknij „OK” i przejdź do strony głównej witryny, aby kontynuować pracę z paletą.

Strona główna serwisu jest nie mniej funkcjonalna. Tutaj możesz wybrać odcienie poszczególnych kolorów lub złożyć nową paletę, podmieniając poszczególne kolory.
4. Stwórz własną kolorystykę online
Przesyłając zdjęcie do tej samej witryny coolors.co, możesz nie tylko określić kod koloru, ale także stworzyć własne kombinacje. Aby to zrobić, naciśnij spację - usługa automatycznie tworzy kombinację 5 kolorów.
Na każdym kolorze 4 ikony przycisków:
- Alternatywne odcienie - Odcienie koloru (ciemniejsze i jaśniejsze),
- Przeciągnij (Przesuń kolor w prawo lub w lewo na palecie),
- Dostosuj (dostosuj odcień, nasycenie, jasność itp.),
- Zablokuj (napraw kolor).